# 简介
https://pro.ant.design/zh-CN/
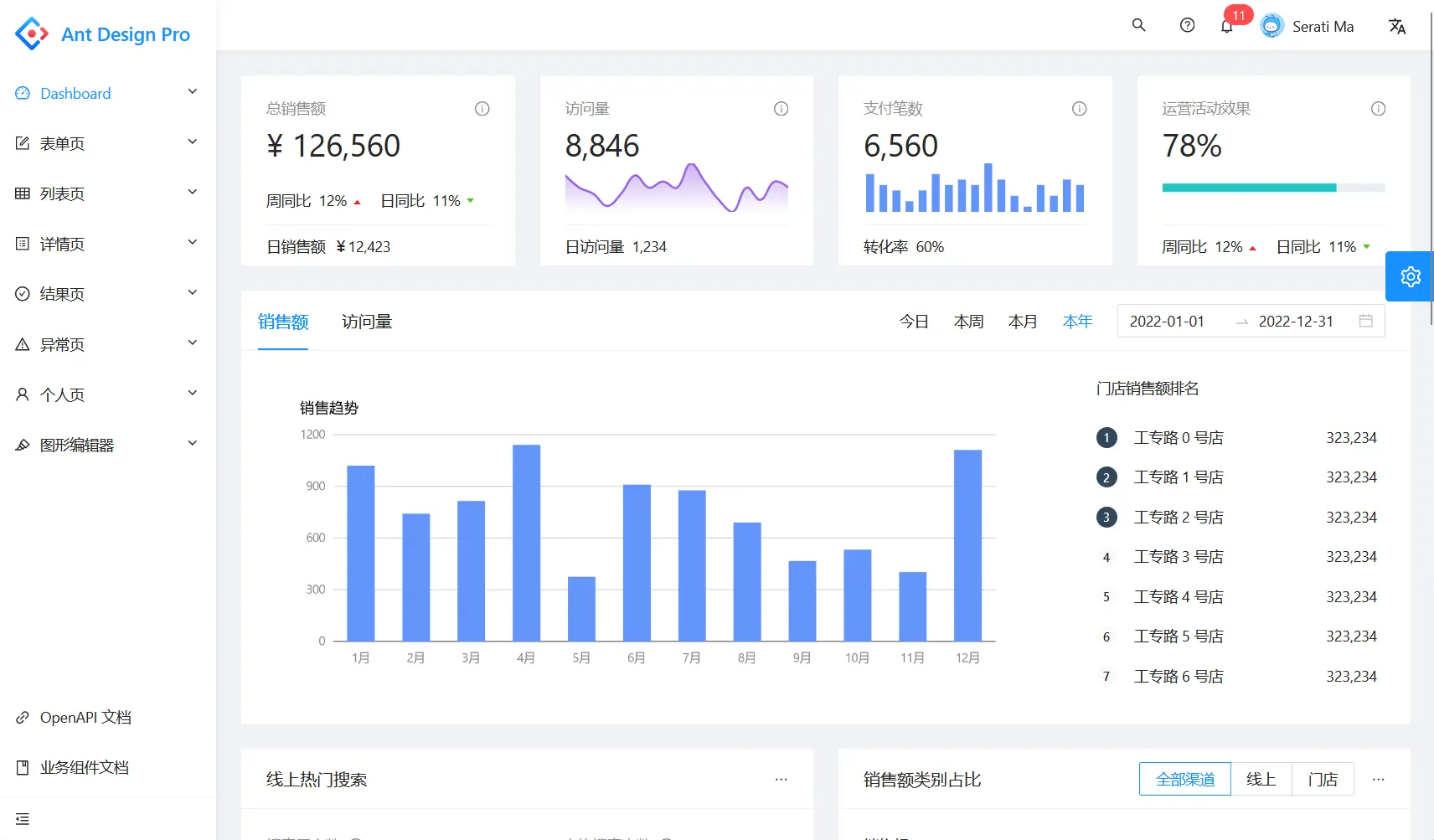
开箱即用的,自带后台登录等界面 选择umi3版本
complete界面

 simple界面
simple界面

# 使用
pages下放置模块
配置路由
PageContainer包含面包屑

import {
PageContainer,
} from '@ant-design/pro-components';
const User: React.FC =()=>{
return(<PageContainer>User组件</PageContainer>)
}
export default User;
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
需要配置国际化,而不是直接采用路由里面的name
# 网络请求request
可以配置前置拦截器 响应后拦截
# 代理
注意配置pathRewrite,启用项目改为yarn start:dev
dev: {
// localhost:8000/api/** -> https://preview.pro.ant.design/api/**
'/api/': {
// 要代理的地址
target: 'https://127.0.0.1:9090',
// 配置了这个可以从 http 代理到 https
// 依赖 origin 的功能可能需要这个,比如 cookie
changeOrigin: true,
pathRewrite: { '^/api': '' },
},
},
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 项目启动出错
删除src下的.umi文件夹
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=38dpnhkh4o8wo